用了昨晚大概两个小时,进行了个人站点首页的优化,首页加载时间提升数倍(百度分析:网通从8秒优化到2秒,电信从20秒以上优化到3秒以内),其实仅仅是针对首页进行了简单的处理,但是效果确实非常明显。现在记录下来,很多新手建站也会面临首页加载慢的问题,可以参考一下,也许你的站点就能得到些许优化。
个人wp站点IT老五搭建很久了,其他博客的文章也同步在个人站点上更新。由于主要是给自己用,也没想过啥推广、seo、性能等问题,能正常记录文字就行。但是前几天突然在百度统计中看到有一项网站速度诊断,点击分析后,瞬间发现自己的网站是多么的慢(其实之前打开也感觉到需要等很久,但是没有时间量化)。
背景
1 使用香港虚拟空间,非独立ip,1G内存,免备案
2 采用WordPress搭建的个人博客IT老五
3 虽然搭建完成将近一年了,但是主要是同步自己在其他平台的文章及自己看到的想要留作备用的文章,也没考虑过什么优化之类,所以算是新建未优化过的博客站
优化效果
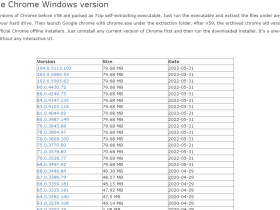
以百度统计中的网站速度分析功能对站点的分析结果为依据:
优化前,网通加载首页3次以上,均在7-10秒之间;电信加载首页3次以上,最低29秒,最高超过60秒...
优化后,网通加载首页3次以上,均在1.9-2.7秒之间;电信加载首页3次以上,最低1.94秒,最高3.9秒...
下面两张图,分别是优化到中途,以及优化的最终结果图(最开始的记录忘记截图了,百度分析记录只能保存最近10次分析,所以也看不到之前的时间了)
优化过程
虽然建了不少站了,但没怎么思考过流量与站点优化等,这是第一个wp站点,优化也是刚开始考虑。所以一切都算是刚开始,只有根据百度分析后的建议进行。
资源优化
1 gzip压缩
百度分析结果中发现首页下载的资源达到了1.2M,建议进行gzip压缩。于是去找gzip压缩的方法,首先找到一篇文章说可以在index中设置,不过感觉这样有点太麻烦,后来找到了其他几种方法,其中一种非常简单,也适合我的情况,原来,在cpanel中是可以开启gzip压缩的。
方法很简单,在cpanel界面,软件->优化网站中,有gzip压缩选项,默认禁止压缩,可以选择打开全站压缩或者根据mine进行压缩。在这里开启即可。
gzip开启后的效果是:首页减少了400kb
2 站点背景图片
刚建站时,只考虑效果,没有多想,直接弄了一张大图,将近300kb的图片。这张图片是可以进行压缩的,最后处理的效果是压缩到只有20kb,由于背景是重复图片,所以几乎无影响。
站点背景图片裁剪及压缩的效果是:资源减少了280kb
3 其他静态资源压缩及尺寸缩减
这一项包括比较多,包括图片尺寸优化,字体优化,js优化等
减少外部资源引用
由于外部资源加载速度无法确定,而且我们也无法对相应资源进行优化,所以需要尽量减少不合理外部资源的引用。
1 替换google相关资源引用
由于国内对google的限制,所以google的大部分内容都很难正常访问,如地图、字体、图片等。移除或者替换为镜像可以起到不错的效果。这里我使用了Disable Google Fonts插件
2 图片、js、css或者其他资源
将外部资源换到自己站点,原因是1. 其他站点的访问情况不明确,可能会访问较慢,此时如果处理不巧当,会影响到自己站点的加载;2. 其他站点资源可能较大,无法压缩,或者资源可能随时移除。
资源延迟加载
主要是图片资源,这一部分最明显,图片延迟加载,我使用的是一款插件a3 Lazy Load,在wp插件中搜索安装即可,可以让图片在需要展示的时候才去加载。
针对我的站点,这款插件还有一个很大的作用,移除了avatar,因为我这里仅仅是评论头像使用到了avatar,而评论头像不会一开始就展示。百度分析中avatar对加载速度的影响还是很大的。
停用非必须插件
因为大部分插件都有独立的js,css等,甚至很多插件还需要http访问其他地址,这样严重影响了页面的加载速度,所以尽量减少非必须插件的使用,一些简单插件也可以使用编码去实现。
总结
经过上面的优化,最终首页加载时仅下载253kb资源(其实还可以减少一些),相对于之前的1.2M,可以说仅仅剩下尾数了。
总的来说我做的主要是以下几点:
- 开启Gzip
- 背景图优化
- a3 Lazy Load插件,对图片延时加载
- Disable Google Fonts插件
- 关闭非必须插件
原文:简书ThinkinLiu 博客: IT老五
当然,我站点首页还有很多需要优化的,比如:js合并,css合并,图片尺寸声明,js优化等都有很多的优化空间。不过,上述操作确实在最短时间、最小工作量的基础上做到了非常大的加载速度提升、起到了很显著的效果。