最近小程序中有一个图片旋转的需求,最初是想着通过切换多张图片达到旋转的效果,后来发现微信小程序带有动画api,然后就改由image+Animation来实现。
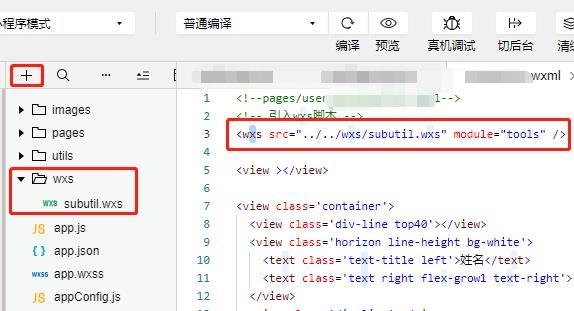
首先在wxml中定义image
<image class="bth_image2" mode="aspectFit" animation="{{animation}}" src='../../images/***.png'></image>
注意其中的animation属性,image就由它来实现动画。
而{{animation}}我们在js的data中定义
data: {
animation: ''
},
相关代码
var _animation;
var _animationIndex
const _ANIMATION_TIME = 500;
pages {
...
onShow: function () {
_animation = wx.createAnimation({
duration: _ANIMATION_TIME,
timingFunction: 'linear', // "linear","ease","ease-in","ease-in-out","ease-out","step-start","step-end"
delay: 0,
transformOrigin: '50% 50% 0'
})
},
/**
* 实现image旋转动画,每次旋转 120*n度
*/
rotateAni: function (n) {
_animation.rotate(120 * (n)).step()
this.setData({
animation: _animation.export()
})
},
/**
* 开始旋转
*/
startAnimationInterval: function () {
var that = this;
that.rotateAni(++_loadImagePathIndex); // 进行一次旋转
_animationIntervalId = setInterval(function () {
that.rotateAni(++_loadImagePathIndex);
}, _ANIMATION_TIME); // 没间隔_ANIMATION_TIME进行一次旋转
},
/**
* 停止旋转
*/
stopAnimationInterval: function () {
if (_animationIntervalId> 0) {
clearInterval(_animationIntervalId);
_animationIntervalId = 0;
}
},
}
微信自带的Animation可以实现一次动画,然后可以通过setInterval来达到不断旋转的目的,在使用时,控制startAnimationInterval和stopAnimationInterval即可。
注意:
这里为什么不直接给_animation.rotate(120 * (n)).step()设置一个足够大的值,原因有两点:
在使用animation时,会发现有时候出现旋转速度很快或者反向旋转再正向旋转的清空,这都是由于rotate的值设置有问题。
- rotate的值应该是上一次结束时的值,
- 如果设置了全局变量,记得在oncreate时初始化,不然第二次打开同一页面会有问题。

扫码关注微信公众号--IT老五
微信扫一扫关注公众号,获取更多实用app,订阅地址不定时更新











江苏省苏州市 2F
+
美国 1F
Hey webmaster
When you write some blogs and share with us,that is a hard work for you but share makes you happly right?
yes I am a blogger too
good luck and cheers!