(ps: 最近公司要求开发小程序,还需要内嵌网页,于是开始学习,网上找了这个教程,感觉不错,mark)
为了便于开发者灵活配置小程序,微信小程序开放了内嵌网页能力。这意味着小程序的内容不再局限于pages和large,我们可以借助内嵌网页丰富小程序的内容。下面附上详细的开发教程(含视频操作以及注意事项)
一、小程序内嵌网页web-view教程
1) 微信公众平台,登录小程序账号![[小程序开发] 微信小程序内嵌网页web-view开发教程](https://itlao5.com/wp-content/uploads/2019/09/2c126-140128n68xanrtnrangcjk.png)
2) 左侧-设置-开发设置-业务域名-配置![[小程序开发] 微信小程序内嵌网页web-view开发教程](https://itlao5.com/wp-content/uploads/2019/09/7f836-140128k72ksyv2pmzh7fj9.png)
3) 小程序管理员微信扫码![[小程序开发] 微信小程序内嵌网页web-view开发教程](https://itlao5.com/wp-content/uploads/2019/09/deacb-140128pv1sywnv7vqi7lec.png)
4) 填写小程序业务域名,域名需ICP备案![[小程序开发] 微信小程序内嵌网页web-view开发教程](https://itlao5.com/wp-content/uploads/2019/09/b385b-140129nzkw08ez0k78k8ze.png)
5) 下载校检文件上传至服务器指定目录,保存![[小程序开发] 微信小程序内嵌网页web-view开发教程](https://itlao5.com/wp-content/uploads/2019/09/cd0ce-140129h2kecudzkl9looz0.png)
6) 小程序业务域名配置完成![]()
7) 打开微信开发者工具,添加小程序项目
![[小程序开发] 微信小程序内嵌网页web-view开发教程](https://itlao5.com/wp-content/uploads/2019/09/a62da-163413s0xz6h4pv1c0dgfd.png)
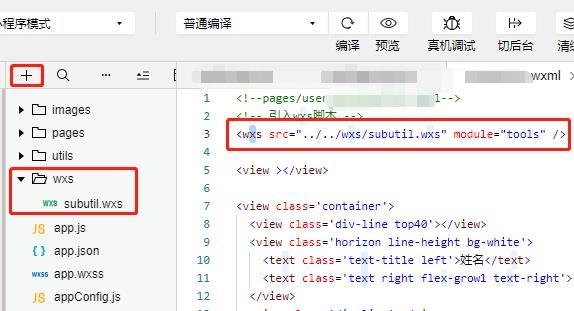
8) 进入小程序调试,点击底部导航-外链页page10001,右侧找到page10001.wxml,删除原有代码,插入<web-view src=“业务域名/网页.html”></web-view>
备注:此处外链页为空白页,便于借助webview组件插入网页内容作对比![[小程序开发] 微信小程序内嵌网页web-view开发教程](https://itlao5.com/wp-content/uploads/2019/09/71e66-163413tvvovfgvv7f1f2zg.png)
9)ctrl+s保存查看小程序内嵌网页得内容
备注:此处开发者需更新到教程库版本1.6.4![]()
二、小程序web-view注意事项
1)业务域名需ICP备案,新域名备案24小时后即可配置,域名不支持IP地址及端口号
2)下载校检文件,上传至服务器指定根目录
3)开发者工具最新版-基础库版本1.6.4
三、附上本次小程序web-view内嵌网页视频教程
小程序webview视频演示: http://bbs.zhichiwangluo.com/thread-17330-1-1.html

扫码关注微信公众号--IT老五
微信扫一扫关注公众号,获取更多实用app,订阅地址不定时更新