之前做App时,因为Android原生控件不太美观,而且各个版本之间的控件样式都不一致,所以针对一些单选、多选、开关等控件时,往往会采取自定义的形式去实现。
微信小程序.itlao5.com
在小程序中,因为都是微信制作的,控件美观性及版本一致性上都没什么问题,所以针对一些如switch、radio等控件,就不去做自定义处理了。但是,总感觉这些控件的大小与界面有点不太协调,于是就想办法来改变大小:
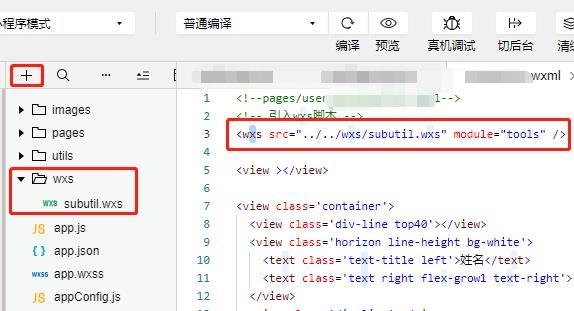
首先想到的是,通过width和height来改变尺寸,但是发现设置后无效,于是想到了important,css变为:
.wx-switch-input{width:106rpx !important;height:50rpx !important;}
.wx-switch-input::before{width:106rpx !important;height: 50rpx !important;}
// 中间圆球尺寸
.wx-switch-input::after{width: 44rpx !important;height: 44rpx !important;}
但是,这样虽然在iphone 5上正常了,但是在开发者工具切换屏幕时,且发生了尺寸问题,特别是切换到ipad尺寸时,switch切换后居然圆球在中间位置,不在右边,所以,这样切换不太合适。
然后,css中有zoom属性,试下:
.zoom {
zoom: .6
}
将zoom加入想要设置的控件中,在开发者工具中,手机尺寸基本都正常,但是在ipad中,显示的尺寸比其他文字小了很多,但是比上面important改变尺寸而言,至少控件时正常的,圆球不会出现到中间位置。
最终考虑,应该根据不同屏幕尺寸设置zoom的值,手机设置一个zoom值,pad根据屏幕尺寸设置为其他zoom值。
简书:ThinkinLiu 博客: IT老五
ps: 以上代码有的写了switch,radio其实也一样,zoom可以用于switch,也能用于radio等其他控件...
IT老五(it-lao5):关注公众号,一起源创,一起学习!