wp用了很久了,因为wp站点IT老五一直只是作为自己的博客用于记录,也就没有去考虑移动端兼容的问题了。这段时间看到Google Search Console的几封关于“移动设备易用性 问题”的邮件,而且在手机上打开wp站点确实体验很差,于是决定做下移动端兼容处理。
思路很简单,使用一个新的主题用于在移动设备上展示。于是,找到了两个插件,WordPress Mobile Themes与WP Mobile X,两者都能为wp开启在移动端使用一个新的主题。
区别
两者最大区别在于:前者仅提供插件,需要自己另外找主题;而后者在插件基础上,自带了一套免费默认主题以及一套收费主题。另外,还有一些小区别:前者后台设置仅提供主题选择(手机及平板设备可以分别设置),后者因为带有默认主题,所以在主题选择之外还有简易的主题设置页面。
WP Mobile X
为了省事,我选择了WP Mobile X,并使用了其默认主题,安装及配置操作步骤如下:
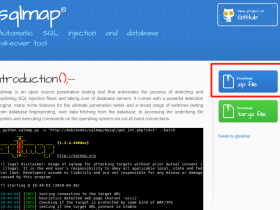
- 下载WP Mobile X插件包
- 在wp后台-->插件-->安装插件页,点击上传插件,选择刚下载的zip包进行上传并安装,
 itlao5后台设置.png
itlao5后台设置.png - 安装成功后,在已安装的插件中找到WP Mobile X并开启
- 此时可以看到左边功能列表最下方出现了“手机主题”,点击进入设置
 itlao5后台设置2.png
itlao5后台设置2.png - 根据提示在常规设置和主题设置中进行设置
- 需要注意的是,因为是使用了新的主题,所以需要在 外观-->菜单中为你的移动端主题设置新的菜单(也可以跟pc端的共用)
- 其他个性设置,因为是新的主题,如果你之前在pc主题下做过一些js修改,可能需要在新主题下再重新修改一次。
效果
最终效果如下图:
IT老五移动端
基本上使用上述的两个插件,实现wp兼容移动端仅仅需要几分钟的时间,加上一些配套的信息完善、主题选择及js修改等,也花不了多少时间,但在移动设备上的体验确实有了巨大的改善。
简书:ThinkinLiu 博客: IT老五
下载地址:
WordPress Mobile Themes 官网:https://wordpress.org/plugins/wp-mobile-themes/
WP Mobile X 官网:https://wordpress.org/plugins/wp-mobile-x/
IT老五(it-lao5):关注公众号,一起源创,一起学习!