之前写过一篇《微信小程序:text文本的展开与收起》,通过css控制最大显示行数,后来不少人私信问如果不足三行如何自动隐藏“展开/收起”按钮;我接触这个时间比较短,也不太熟悉,暂时只能想到改为js控制文字长度来处理。
h5 ellipsis.gif
js
js主要定义了四个变量:完整内容content,显示的内容contentShow,收起时最大显示文字长度maxLength,是否收起ellipsis
然后定义了“展开/收起”按钮的点击触发事件ellipsis。
/* js */
Page({
/**
* 页面的初始数据
*/
data: {
content: "1. 博客 itlao5.com\n2. 简书 ThinkinLiu", // 完整的内容
contentShow: "1. 博客 i", // 真实显示的内容
maxLength: 10, // 收起时最大显示文字长度
ellipsis: true, // 是否收缩
},
ellipsis: function () {
var ellipsis = !this.data.ellipsis;
var contentShow = this.data.content;
var maxLength = this.data.maxLength;
// 如果内容长度少于10,则不截取;否则当处于收起状态,截取7个文字并加上省略号
contentShow = (contentShow.length > maxLength && ellipsis) ? contentShow.substring(0, maxLength - 3) + "..." : contentShow;
this.setData({
contentShow: contentShow,
ellipsis: ellipsis
})
},
})
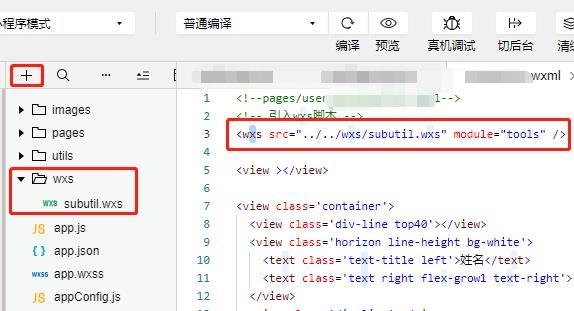
wxml
wxml很简单,一个用于展示内容的text,一个展开/隐藏 按钮,需要注意点是hidden='{{content.length<=maxLength}}',即当文字小于指定长度时,隐藏该按钮
/* wxml */
<view class='bg-white vertical'>
<text class="pay-hint-content" >{{contentShow}}</text>
<text class='ellipsis_text' hidden='{{content.length<=maxLength}}' bindtap='ellipsis'>{{ellipsis?"展开":"收起"}}</text>
</view>
wxss
最后,提供下wxml中用到的wxss
/* wxss */
.bg-white{
width: 100%;
display: flex;
flex-direction: row;
background-color: white;
}
.vertical {
display: flex;
flex-direction: column;
}
.pay-hint-content{
margin-left: 5%;
margin-right: 5%;
margin-top: 10px;
font-size: 16px;
color: #888;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-box-orient:vertical;
overflow:hidden;
}
.ellipsis_text{
width: 100%;
font: 16px;
text-align: center
}
原文:简书ThinkinLiu 博客: IT老五
ps:与《微信小程序:text文本的展开与收起》不同,本文方法使通过js控制文本长度,有点是可以实现不足指定文字长度自动隐藏“展开/收起”按钮,不足之处是中英文文字长度不同,以及不同屏幕一行可以显示的文字长度不同,导致会出现文字一行显示不完整的情况。实际中可以根据需求来选择使用哪种方式,或者可以综合两种方式,少于N字隐藏按钮,收起与隐藏根据css实现。