Sprite
与前面两个小游戏一样,《打飞机》的源码同样不多,但因为其元素较前两个游戏较多,所以拆分了很多实体类,其中包含一个精灵类Sprite,它是其他所有实体类(包含各种飞机,子弹,爆炸效果,奖励物品等)的基类,定义了含以下属性,并包含draw,move,destroy等方法:
private boolean visible = true; // 是否可见
private float x = 0; // X位置
private float y = 0; // Y位置
private float collideOffset = 0; // 尺寸
private Bitmap bitmap = null; // 位图
private boolean destroyed = false; // 是否销毁
private int frame = 0;// 绘制的次数
AutoSprite、Explosion、CombatAircraft继承Sprite基类,他们也派生出不同的子类:其中AutoSprite属于自动移动的Sprite,包含各种敌机、子弹、奖励物品等;Explosion属于无法移动的Sprite,主要是飞机的爆炸效果;CombatAircraft则表示可以控制的Sprite,主要是自己控制的战斗机,可以通过交互来实现位置变化。
GameView
与前两个小游戏一致,《打飞机》也自定义了一个GameView,GameView继承自View,所做的同样是两样工作,draw和监听OnTouch事件:包含对所有元素的绘制,以及飞机移动,双击炸弹爆破,单机暂停开始等;同时,GameView还提供了游戏状态监听接口,在外部Activity可以设置监听游戏状态。
Activity
《打飞机》这款小游戏中,Activity中做的主要是UI配置(或者说皮肤)与分享功能:
@Override
protected void initSettings() {
// 各种精灵类图片
int[] bitmapIds = {
R.drawable.plane_plane,
R.drawable.plane_explosion,
R.drawable.plane_yellow_bullet,
R.drawable.plane_blue_bullet,
R.drawable.plane_small,
R.drawable.plane_middle,
R.drawable.plane_big,
R.drawable.plane_bomb_award,
R.drawable.plane_bullet_award,
R.drawable.plane_pause1,
R.drawable.plane_pause2,
R.drawable.plane_bomb
};
gameView.start(bitmapIds);
}
简书:ThinkinLiu 博客: IT老五
相关内容:
【小萌伴Android】相关文章目录
1.【小萌伴Android】思量再三,终于鼓起勇气开源~
2.【小萌伴Android】机器人陪聊模块分享
3.【小萌伴Android】新闻/H5游戏模块及广告过滤
4.【小萌伴Android】段子趣图模块及其实现 及 段子趣图数据爬取
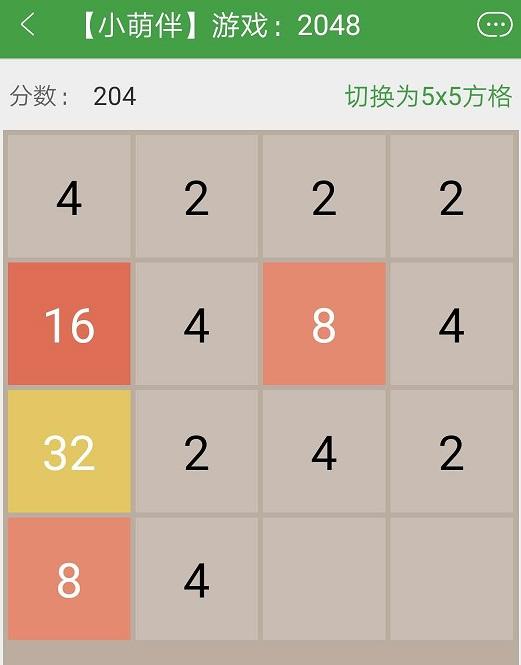
5.【小萌伴Android】原生小游戏及其实现(一)2048
6.【小萌伴Android】原生小游戏及其实现(二)小鸟
7.【小萌伴Android】原生小游戏及其实现(三)飞机











来自外部的引用