有一段时间没弄小程序了,现在新增一需求,需要在点击取消按钮时选择取消原因。于是,又开始折腾...
蒙版实现
看到这个需求,第一想法是点击后弹出一个蒙版弹窗,里面带有选择项按钮。于是,在之前的页面上,增加一个半透的view,在这个view中添加想要的各种控件。
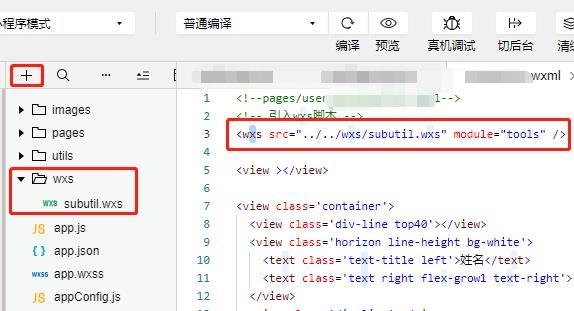
于是,在wxml中加入:
<view class='maskWindow' />
css为:
.maskWindow{
height: 100%;
width: 100%;
position: fixed;
background-color:rgba(0, 0, 0, .2);
z-index: 2;
top: 0;
left: 0;
}
底部窗体
我们想让内容显示在最底部,于是改为:
<view class='maskWindow'>
<view class='maskWindowContent'>
<text>itlao5.com</text>
</view>
</view>
css增加:
.maskWindowContent {
padding: 20rpx 0;
width: 100%;
background: #ffffff;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
position: fixed;
bottom:0;
}
最终效果
我们还需要增加一些其他功能,如点击蒙版区域自动消息、移除蒙版下方原页面的滑动事件、只有点击某按钮才显示蒙版弹窗、取消原因分两列显示,点击其他原因可手动输入等...
<view class='maskWindow' wx:if="{{isMaskWindowShow}}" catchtap='maskWindowBgClick' catchtouchmove='move'>
<view class='maskWindowContent' catchtap='clickTap'>
<text class="maskWindowTitleText" >取消原因(可选)</text>
<view class='maskWindowList' wx:for='{{maskWindowList}}' wx:for-index='index' wx:if='{{index%2===0}}'>
<view class="maskWindowText {{index == selectIndex? 'maskWindowText_selected' : 'maskWindowText_unselected'}}" catchtap='maskWindowTableSelect' data-window-Index='{{index}}'>{{maskWindowList[index]}}</view>
<view class="maskWindowText {{index + 1 == selectIndex? 'maskWindowText_selected' : 'maskWindowText_unselected'}}" catchtap='maskWindowTableSelect' data-window-Index='{{index+1}}'>{{maskWindowList[index+1]}}</view>
</view>
<view class='maskWindowInputView'>
<input class='maskWindowInput' maxlength='100' placeholder='请输入其他原因' hidden='{{!isMaskWindowInputShow}}' bindinput='maskWindowInput'></input>
</view>
<view class='maskWindowBtnView'>
<view class='maskWindowBtn' catchtap='maskWindowOk'>确定</view>
<view class='maskWindowBtn' catchtap='maskWindowCancel'>取消</view>
</view>
</view>
</view>
css为:
.maskWindow{
height: 100 %;
width: 100 %;
position: fixed;
background - color: rgba(0, 0, 0, .2);
z - index: 2;
top: 0;
left: 0;
}
.maskWindowContent {
padding: 20rpx 0;
width: 100 %;
background: #ffffff;
display: flex;
flex - direction: column;
justify - content: space - around;
align - items: center;
position: fixed;
bottom: 0;
}
.maskWindowTitleText {
padding: 10rpx 20rpx;
margin: 10rpx;
font - size: 16px;
width: 80 %;
}
.maskWindowList {
width: 80 %;
display: flex;
flex - direction: row;
}
.maskWindowText {
padding: 10rpx 20rpx;
margin: 8rpx;
width: 50 %;
font - size: 14px;
border - radius: 10rpx;
}
.maskWindowText_selected {
border: 1px solid #15c261;
}
.maskWindowText_unselected {
border: 1px solid lightgray;
}
.maskWindowInputView {
width: 80 %;
}
.maskWindowInput {
margin: 15rpx 0;
padding: 10rpx 20rpx;
font - size: 14px;
border: 1px solid lightgray;
border - radius: 10rpx;
}
.maskWindowBtnView {
width: 80 %;
margin - top: 20rpx;
display: flex;
flex - direction: row;
justify - content: flex - end;
}
.maskWindowBtn {
padding: 10rpx 50rpx;
margin: 20rpx;
font - size: 14px;
border - radius: 10rpx;
border: 1px solid #15c261;
}
当然还需要js进行控制:
/**
* 页面的初始数据
*/
data: {
isMaskWindowShow: false,
maskWindowList: ['时间太早', '时间太晚', '距离太远', '交通不方便', '其他(输入)', '没有原因'],
selectIndex: -1,
isMaskWindowInputShow: false,
maskWindowInputValue: ""
},
//弹框以外区域点击
maskWindowBgClick: function (e) {
this.dismissMaskWindow();
},
//弹窗区域点击事件
clickTap: function (e) {
},
//切换选择项事件
maskWindowTableSelect: function (e) {
var index = e.currentTarget.dataset.windowIndex;
this.setData({
selectIndex: e.currentTarget.dataset.windowIndex,
isMaskWindowInputShow: index == 4
})
},
//输入框输入绑定事件
maskWindowInput: function (e) {
var value = e.detail.value;
this.setData({
maskWindowInputValue: value
})
},
maskWindowOk: function (e) {
var index = this.data.selectIndex;
var text;
if (index >= 0 && index < 4) {
text= this.data.maskWindowList[index];
} else if (index == 4) {
text = this.data.maskWindowInputValue;
} else {
text = "";
}
this.cancel(text); // 真正的取消操作
this.dismissMaskWindow();
},
maskWindowCancel: function (e) {
this.dismissMaskWindow();
},
// 显示蒙版弹窗
showMaskWindow: function () {
this.setData({
isMaskWindowShow: true,
selectIndex: -1,
isMaskWindowInputShow: false,
maskWindowInputValue: ""
})
},
// 隐藏蒙版窗体
dismissMaskWindow: function () {
this.setData({
isMaskWindowShow: false,
selectIndex: -1,
isMaskWindowInputShow: false,
maskWindowInputValue: ""
})
}
在使用,通过点击原页面“取消”按钮,调用this.showMaskWindow()即可显示该蒙版弹窗。
简书:ThinkinLiu 博客: IT老五
这些差不多算是全部代码了,当然如果想看完整的,点下面链接进入:
Github源码: https://github.com/ThinkinLiu/MaskWindow