之前分享了机器人陪聊和新闻游戏及去广告,现在来聊聊【小萌伴】的"段子与趣图"部分...
这一模块经过的改版最多,最初是利用聚合数据中的“笑话”api进行开发,后来改为使用umeng开源的社区sdk进行开发、并自定义了整套社区UI(包含登录、主页、发帖、浏览、板块、板块主页、收藏、转载、热门、关注、评论、点赞等),再之后umeng社区停止维护并下线、改用其他开源数据api取代、并自定义了UI显示(仅提供浏览及收藏),现在的版本是抓取并导入一些笑话数据到Bmob、利用Bmob作为后台、解决开源数据api的调用次数限制问题。
一、 数据
数据来源经过四次变更:1. 聚合数据Api 2. umeng微社区 3. 阿里数据Api 4. 利用Bmob作为后台,自己抓取并导入数据(参考之前写的数据抓取相关文章:https://www.jianshu.com/p/cdc81d3307c6)
二、 业务
业务上同样也经历了多次变更:
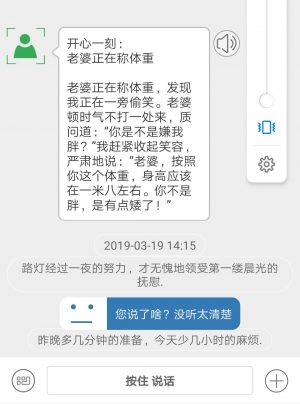
- 最初这一模块的业务是用于在聊天中随机返回笑话或趣图,让机器人陪聊有更多可玩性;
- 使用umeng开源微社区后台将该模块搭建为一个可以自由发帖浏览评论的社交模块,并建立了影音、动漫、趣事等偏娱乐的版块,并在网上抓取了一些经典的影音评论、动漫推荐等,这一版块开始运营还不错,但是因为umeng停止维护社区,之后更是慢慢的撤掉了社区功能,而当时工作也比较忙,就没有去自己搭建新的社区后台了;
- 使用阿里Api,并建移除umeng社区,新建立了段子和趣图两个列表;
- 因为使用第三方Api有一定局限性,所以写了段代码从这些Api爬了笑话和趣图数据,导入Bmob数据库中,利用Bmob作为后台搭建段子趣图模块,并加入收藏功能。
三、UI
在机器人陪聊页,这一模块的内容比较简单,只是增加了相关的item;最复杂的是使用umeng开源微社区后台的时候,自己设计并写了一整套社区UI(登录、帖子展示、热门、发帖、版块主页、个人主页、评论点赞转发分享、粉丝等),但是后来随着umeng微社区下线把代码移除了(也不知道gitee上是否还有备份,能不能找回);现在项目中只有使用Bmob后的代码,只有列表和收藏功能。
从umeng微社区开始,写了个ListFragment基类,继承自整个App的BaseFragment,处理了上拉下拉功能,增加数据初始化、刷新、加载更多以及各种事件接口。
以下是ListFragment的xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.e7yoo.e7.community.ListFragment" >
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/list_sr_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
android:layout_marginLeft="@dimen/space_3x"
android:layout_marginRight="@dimen/space_3x">
<android.support.v7.widget.RecyclerView
android:id="@+id/list_rv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v4.widget.SwipeRefreshLayout>
</FrameLayout>
SwipeRefreshLayout可以处理下拉功能,下拉则通过箭筒OnScroll事件来实现,关键代码是:
mRecyclerView.setOnScrollListener(new RecyclerView.OnScrollListener() {
int lastVisibleItem;
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
//判断RecyclerView的状态 是空闲时,同时,是最后一个可见的ITEM时才加载
if (isNeedLoadMore(newState)) {
mRvAdapter.setFooter(ListRefreshRecyclerAdapter.FooterType.LOADING, R.string.loading, true);
loadData(false);
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
LinearLayoutManager layoutManager = (LinearLayoutManager) recyclerView.getLayoutManager();
//最后一个可见的ITEM
lastVisibleItem = layoutManager.findLastVisibleItemPosition();
}
private boolean isNeedLoadMore(int newState) {
return isPullUpLoadMore() && !isDetached() && newState == RecyclerView.SCROLL_STATE_IDLE && lastVisibleItem + 1 == mRvAdapter.getItemCount()
&& mRvAdapter.getFooter() != ListRefreshRecyclerAdapter.FooterType.LOADING
&& mRvAdapter.getFooter() != ListRefreshRecyclerAdapter.FooterType.NO_MORE
&& !mSRLayout.isRefreshing();
}
});
}
其实,之前使用umeng微社区,在UI上有比较多的页面;然而现在使用Bmob,则没有设计太多UI了,唯一花了点事件的是数据爬取并导入Bmob。
简书:ThinkinLiu 博客: IT老五
相关内容:
【小萌伴Android】相关文章目录
1.【小萌伴Android】思量再三,终于鼓起勇气开源~
2.【小萌伴Android】机器人陪聊模块分享
3.【小萌伴Android】新闻/H5游戏模块及广告过滤
4.【小萌伴Android】段子趣图模块及其实现 及 段子趣图数据爬取
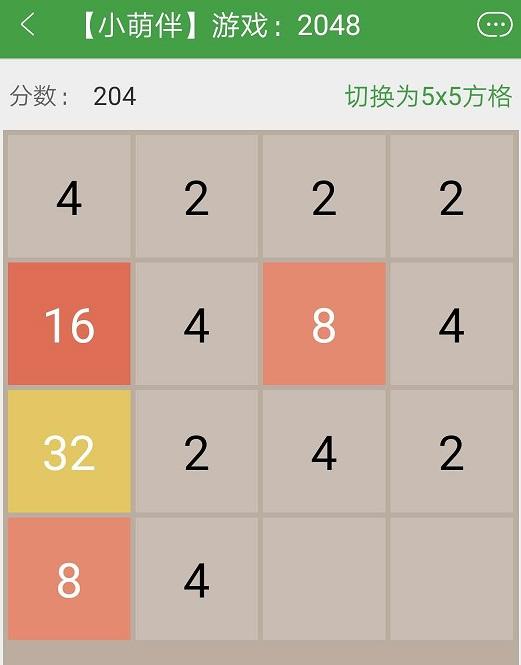
5.【小萌伴Android】原生小游戏及其实现(一)2048











来自外部的引用