前面说过,在js中进行时间格式化很方便,直接利用new Date就可以了!
但是,在wmxl中如何进行时间格式化呢?前面也说过,在wmxl使用js可以通过导入wxs,而时间格式化方面,wxs中也很简单,只要将new Date替换为getDate即可(wxs中无法使用new Date)。
下面是一个示例:将/Date(1915151515)/格式转为 yyyy-MM-dd
/**
* 处理数字,如果少于2位则前面加0(用于时间格式化)
*/
var formatNumber = function (n) {
n = n.toString()
return n[1] ? n : '0' + n
}
/**
* /Date(1915151515)/格式转为 yyyy-MM-dd
*/
var formatDate = function (datetime) {
var times = parseInt(datetime.replace("/Date(", "").replace(")/", ""));
var date = getDate(times);
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
return [year, month, day].map(formatNumber).join('-');
}
module.exports = {
formatDate: formatDate
}
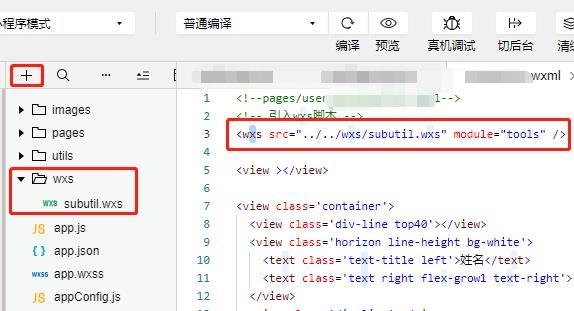
调用时,在wxml中
<!-- 引入wxs脚本 -->
<wxs src="../../wxs/subutil.wxs" module="tools" />
然后在需要转化的位置,比如text:
<text class="item-text-hint marginRight">{{tools.formatDate(item.CreateTime)}}</text>
直接使用方法即可。