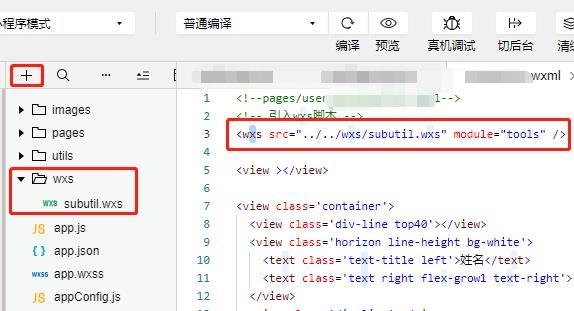
又开始做微信小程序开发,在进行Scrum故事估点时坑了自己一把,因为对该功能了解不足,授权获取手机号及位置一共给了0.5个点,然后还是我领了这个故事;授权位置信息这里不说,很容易,但手机号却是一个大坑,原本以为在小程序前端就可以搞定,而事实上却涉及到了后台openid及session_key获取及微信数据解密等信息,需要提供相关接口。
![]()
这里说下授权获取手机号信息的相关内容:
主要分三步进行:
1、使用wx.login登录获取token,然后在后台通过jscode2session接口得到openid和session_key(这里主要用到session_key),相关代码:
wx.login({
success:function(res){
console.log('loginCode:', res.code)
}
});
//上面的code, 传给后台(我们是.netcore),然后调用以下接口生成session_key返回前端
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
2、 通过getPhoneNumber组件,引导用户授权,获取encryptedData(加密数据)和iv(加密向量)
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">手机号码</button>
3、在上述getPhoneNumber组件回调中,判断授权成功("getPhoneNumber:ok"),请求后台数据解密接口,得到手机号
// getPhoneNumber组件回调
getPhoneNumber(e) {
if(e.detail.errMsg == "getPhoneNumber:ok") {
// post请求后台手机号解密接口
wx.request({
url: 'https://itlao5.com/WxApp/decodePhoneNumber',
data: {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
sessionKey: that.data.session_key,
uid: "",
},
method: "post",
success: function (res) {
console.log(res); // 这里就是你接口返回的数据,包含手机号
}
})
}
}
博客:IT老五 简书:ThinkinLiu
![]() 关注公众号,与老五一起进步!
关注公众号,与老五一起进步!











浙江省嘉兴市 1F
这样岂不是可以进行短信推广了